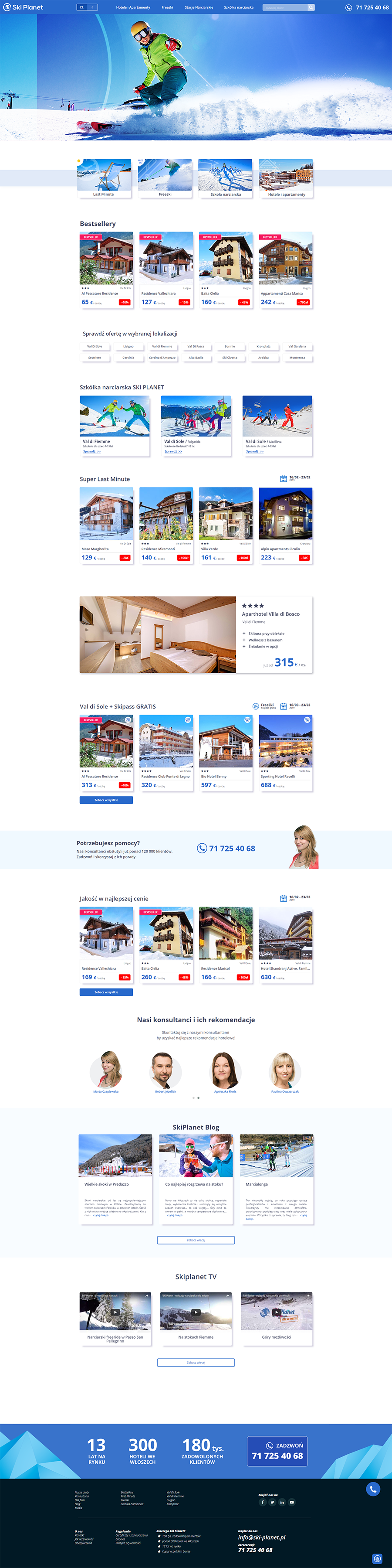
Main page
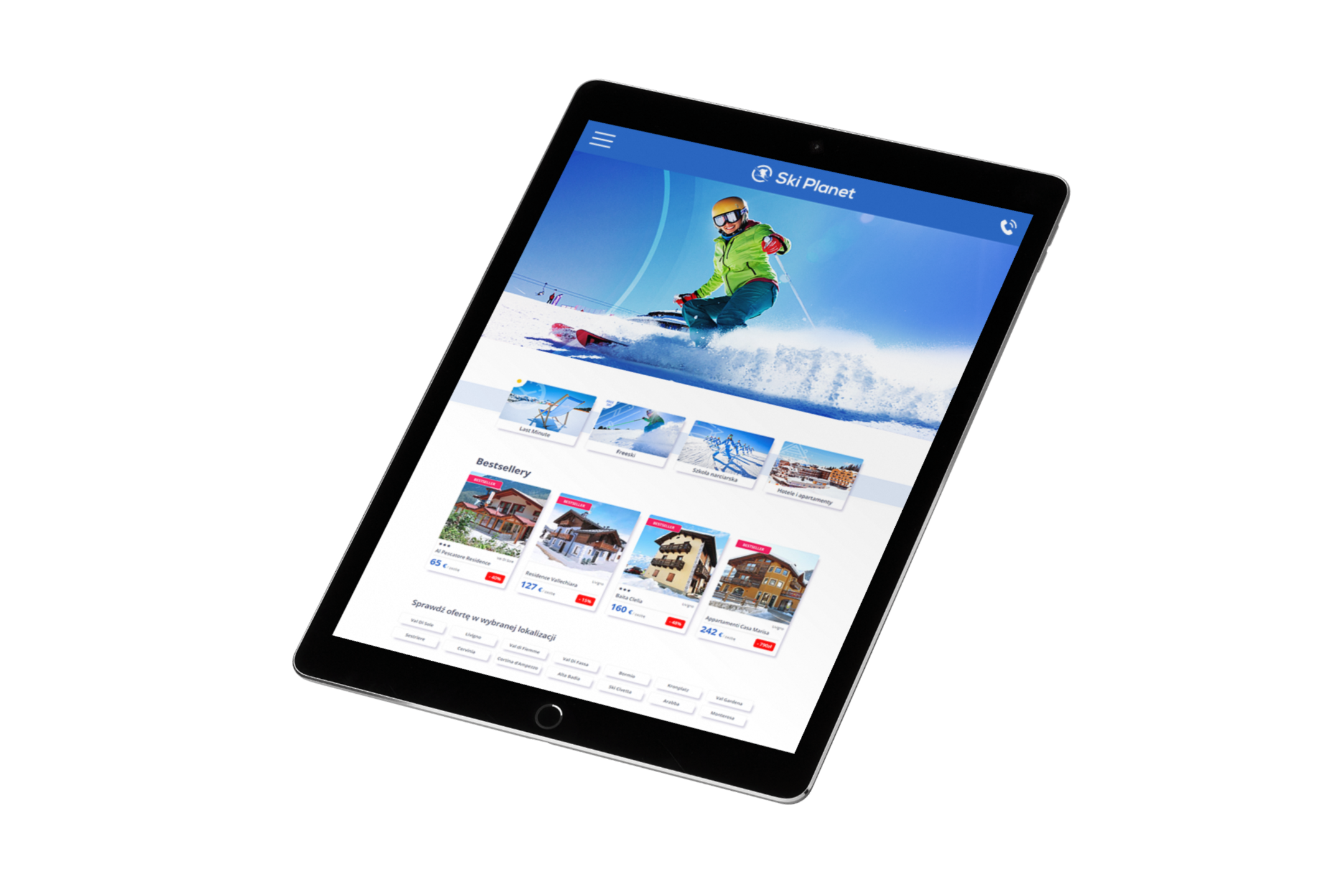
The home page has undergone a number of significant changes. The idea of the product cards remained as the dominant motif, but several new navigation enhancements were added. From the visual side, it has clearly improved and gives tone to the rest of the webpage.
A section that facilitates access to current promotions and supports navigation on the site.
One of the most important aspects of holidays for clients is a place, so we decided to add a new section where users can go directly to the listing page filtered by a specific valley.
The cards were visually improved. Now they are more transparent and clear.